Florian Schulz
Pushing boundaries, not pixels.

I’m an app designer and developer who is eager to make the most out of technology. I design effective tools that empower people and businesses to achieve more doing less.
Originally from East Germany, I’m currently living in Zurich where I enjoy working together with researchers, designers and developers to design and build something greater together.
Before that, I studied Interface Design in Potsdam where I’ve been working on a lot of projects including application design, graphic design and programming — no matter what the target device was: a computer screen, multi-touch cell or full-dome projection.
Experience
I’m currently building design tools for the web and beyond. I’m also available to support projects that require interaction design expertise. Interested? Send me an email →
Digitalstation, Zurich
2018, FounderZHdK, Zurich
2017–2018, Guest LecturerGinetta, Zurich
2014–2018, Interaction DesignerWorked with clients including SBB, Helsana, Doodle, Allianz, Swisscom, Vontobel, Axpo, siroop
Behance, New York
2012, Interaction Design InternRaureif, Berlin
2011, Freelance Interaction DesignerFH Potsdam, Potsdam
2008–2013, BA Interface Design
Projects
2018 — Ratio (Coming soon) Ratio equips designers with the same tools and concepts that developers use to implement complex design systems. Take creative control over typography, color, time and space by using variables, scales and functions. By appreciating the abstract and rationale, designers get the chance to explore more and worry less. Discovery instead of pixel pushing.
2018 — Style Mate for Adobe XD
Apply styles and design tokens in Adobe XD as fast as you can type.2018 — Tracy
Convert your monochrome sketches, drawings or hand lettering to SVG2017 — Locally
Developer utility app for macOS2013 — Sousveillance
Bachelor thesis on the acceleration of photography2011 — Chummy
A personal email client for Mac2011 — Conscape
Mapping Berlin’s Live Music Scene2011 — STT
Speech to Text Library for Processing2009 — Glowified
Programmed visuals for live music performances2009 — Navel
Tactile Navigation System built with Arduino
Sketch Plugins
Writing
- Designing with Ratio
- The Anatomy of a Thousand Typefaces
- From Mobile to Desktop: Cross Device Communication using WebSockets
- Turning Twitter’s Feed on its Head
- Designing with Intent
- A to-do-list that gets it done for you
- Returning Instagram photos to their locations
Talks
Designing With Systems, Not Values
A talk together with David Aerne, where we inspired thinking in design systems.Talking To Machines
A talk about my experience designing my very own personal assistant.
Writing
Designing with Ratio

Two years ago, I published “Designing with Intent” in which I wrote about design tools that can capture the intent and relationships of a design in addition to mere properties and values.
Back then, I used methods like “interpolation” and concepts like “contrast” to describe a way of thinking and designing in extremes — between minimum and maximum states.
Instead of tweaking a dozen different font sizes for headings and body copy, one could define the base font size and scale factor that control the hierarchy between all of them.
Instead of tweaking text color and background color individually, one could define the desired contrast between them.
Instead of tweaking line spacing, font sizes, font weights, letter spacing, etc. for different screen sizes, one could define the relationship between those properties and have them dynamically adjust.
In the meantime, I took those concepts further and turned them into a web design tool, aimed at helping design for the browser, in the browser.
With Ratio, I’m trying to turn my knowledge about design, writing CSS and creating design systems into a series of tools that enable both designers and developers to explore more and worry less.
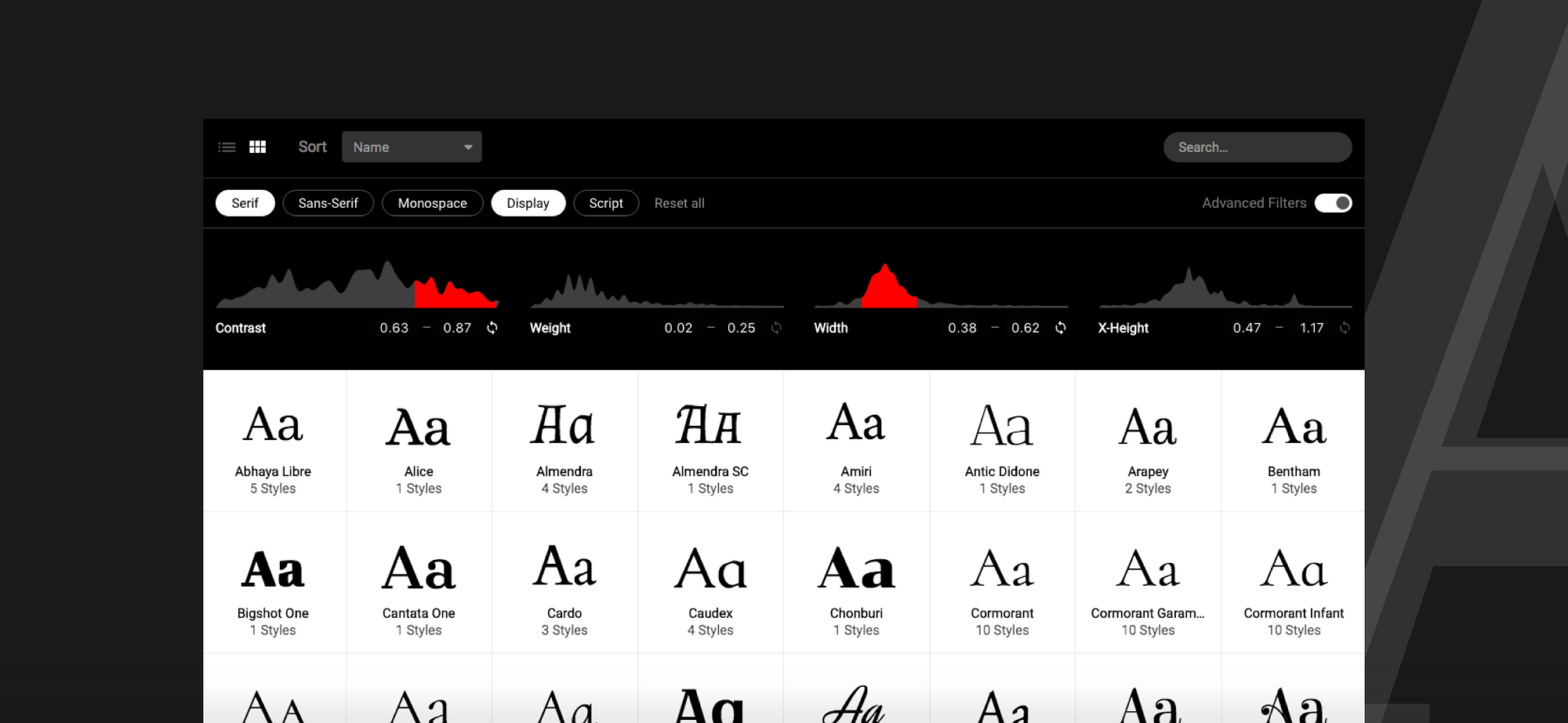
The Anatomy of a Thousand Typefaces

This project aims to analyse visual characteristics of typefaces and to make them explorable through a web interface. The data reveals shared characteristics between typefaces, but also shows the misfits and extremes along the distribution of values such as contrast, x-height, width or weight.
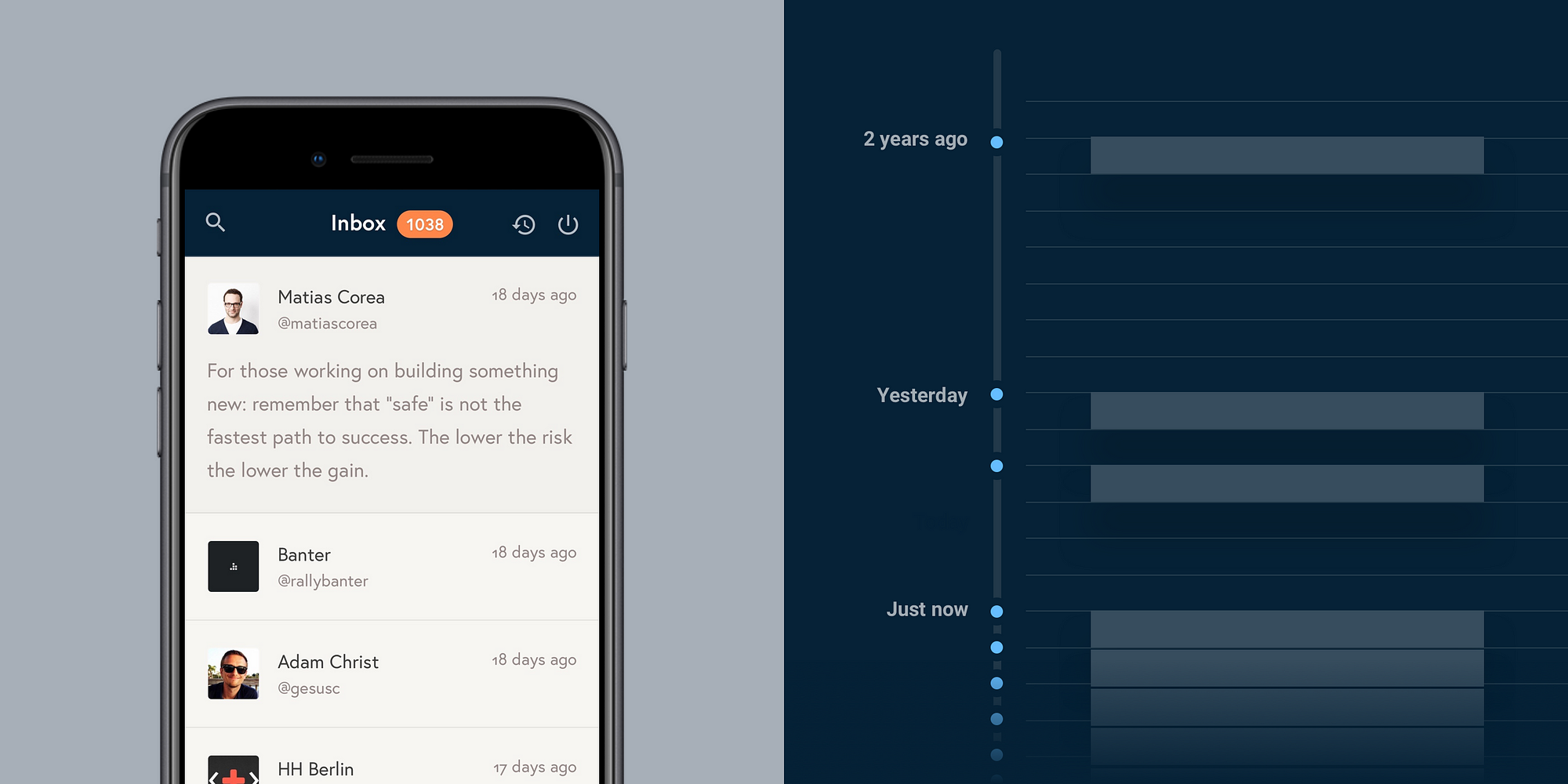
Turning Twitter’s Feed on its Head

Twitter and Facebook use infinite news feeds to display content. Seemingly simple, somewhat chronologically ordered, but algorithmically prioritized content of people, companies and news organizations you follow. Prioritizing and promoting content based on “relevance” is an attempt to handle the sheer amount of information being posted.
For example, the more you interact with someone or the more someone posts, the greater the chance that their tweets show up at the top of your news feed. People you never interact with or who post once a month are likely to be unseen and lost forever. Out of sight, out of mind.
Besides the filtering, the core idea still is: what’s new is more important. The newer something is, the higher up it appears in the feed. Nothing more boring than the news from yesterday. Or the last hour.
But wasn’t this supposed to be a social network? Something about people and keeping in touch? Unfortunately, it’s impossible to catch up when you are flooded by tweets, retweets, news, and spam and have no sense of start and end.
Let’s rethink the design.
Designing with intent

In 2016, I’ve seen an ever increasing number of style guides and articles on design systems on the web. More and more web and interface designers started to document their color palettes, text styles and component libraries that help them with consistency and scalability.
While a lot of effort goes into documentation and implementation of design systems, I think we actually need some tools that help us create such systems in the first place.
Personally, I’m looking for better ways to design relationships and have means to express and communicate my design intentions.
I feel that the next generation of design tools would benefit from a solid foundation that promotes a systematic approach to screen design. These tools will likely need to work different than we’re used to, but it might also make us more productive and reduce the time for house-keeping.
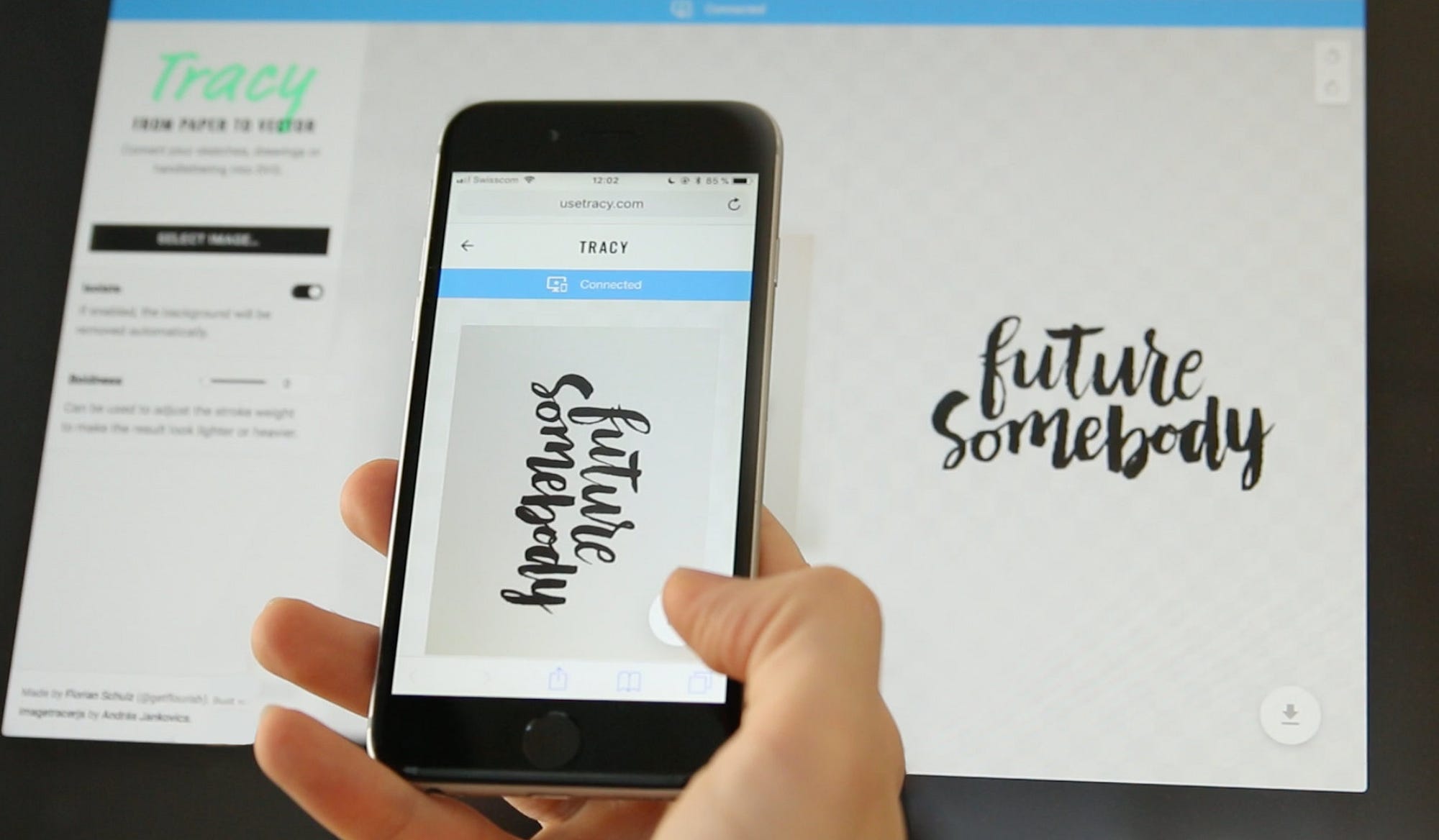
From Mobile to Desktop: Cross Device Communication using WebSockets

In many aspects, smartphones are superior to their desktop counterparts. One killer feature of smartphones are their cameras whose image quality is so much better compared to integrated webcams of a desktop computer.
On the other hand, desktop computers are often more suited for work that requires large screen real estate and for working with files across different apps.
While working on Tracy, a web app that converts photos of sketches and drawings to vector graphics, I wanted to combine the benefits of both device types. I needed a simple way to transfer the drawings in front of me to my computer.
Talk
Talking To Machines
Okay, Computer: Do-you-hear-me? Hello? No response. We all know the flaws and frustrations that come with speech interfaces. But thanks to deep learning algorithms, even browsers became significantly better in recognizing our voice. Good enough?
In this talk I want to share my experiences in designing my very own personal assistant. Not only does it know how I articulate myself, but also what data sources I like to get my information from. This talk will both cover design decisions and the implementation side with JavaScript. But kids: don’t try this in public.
http://techup.ch/1961/webtuesday-talking-to-machines